You’ve probably heard about the “retina” displays on the iPhone 4/4S and the new iPad. These devices have double the display density of most other devices. The high-DPI displays of these devices are unique, but they won’t be for long. Most analysts are predicting that within a few months, Apple will introduce the same “retina” displays for their laptops as well. Once display manufacturers like Samsung and Sharp ramp up production, the rest of the industry will very likely follow.
In other words, we are facing the equivalent of the HD TV transition for personal computing. It will come to smartphones, tablets and then desktops. Speculating about the timeline of the transition is of course risky, but I suspect that there will be many high-DPI devices being sold by the end of 2012 – not limited to Apple. Certainly within a few years, we can expect the rest of the industry to follow. Because websites and applications can display content appropriate to the viewer’s hardware, they can gain a competitive advantage without imposing costs on non-HD visitors.
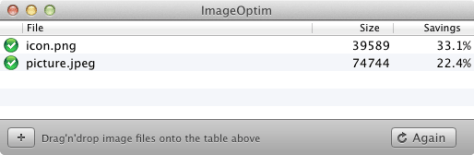
Currently very few websites and desktop applications take advantage of the high-DPI displays. While Apple has demonstrated how it can be done, the specific browser-side implementation may change. For most websites and applications it’s probably too early to invest resources in the transition. However, it is not too early to start updating your creative process to include high-definition graphics and video. If you decide to upgrade your website six months or a year from now, it will be easier to use pre-prepared HD graphics than have to re-create them from the original PSD files (which may not be easily available.) Apple’s implementation makes it possible to transition to high-DPI by adding a single JavaScript file to your website – without increasing the page size for current users.
What this means in practical terms:
- You should start preparing double resolution graphics and video for new content, especially important elements like headers & front page content.
- Example: http://images.website.org/header.png should be complemented by http://images.website.org/header_2x.png
- If you target iPad or iPhone users, you should already be updating your website’s technology to support HD graphics & video.
- When initiating projects going forward, you should give increasing consideration to adding support for high-DPI resolutions.
Update: visual guide.