Over the last few weeks, I’ve experimented with image optimization tools. Using these tools, I have rapidly eliminated gigabytes of image data from thousands of images without any quality loss. Over time, this should translate to many terabytes of bandwidth savings.
Because these tools can be run in batch mode on thousands of images at a time, they are useful for optimizing large, existing image libraries. They are lossless and designed for bulk mode, which means you can safely run them without any loss in image quality. But be careful: test on small samples first and learn their specialties and quirks.
An alternative to running them locally is to use Yahoo! Smush.it, which is an online service that “uses optimization techniques specific to image format to [losslessly] remove unnecessary bytes from image files” using the same tools. The best way to run Smush.it is via the Yahoo! YSlow for Firebug, an add-on for the Firebug add-on for Firefox. (By the way, Smush.it renames GIF images to .gif.png when it shrinks them. I wrote a console app to rename them back to .gif. Browsers only look at the image header to identify images, so it’s safe to serve up PNG images with a .gif extension.)
Mac:

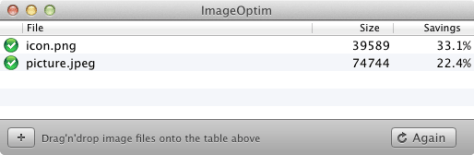
For OS X, all you need is ImageOptim, which optimizes JPEG, PNG, and GIF auto-magically. Seriously awesome tool. (Free.)
For lossy optimization, JPEGmini is amazing. It uses knowledge of human visual perception to shrink JPEG’s up to 5X without visible quality loss. (Semi-free.)
Windows:
RIOT (Radical Image Optimization Tool):
Though it has a batch mode, this is the best tool for optimizing single images, whether they are JPG, PNG, or GIF. I use RIOT to save every image I work on as well as to reduce the size of existing images that are too large. You can re-compress PNG and GIF images losslessly, but for JPG you want to save from the original file.
RIOT is available as a standalone version as well as a plugin for several image editors such as the excellent IrfanView.

The JPEG Reducer:
Run this tool in bulk on all your JPEG images to save ~10% of the file size. This is a GUI front end for jpegtran, which optimizes JPEG images by doing removing metadata and other non-display data from JPEG images. Because it is lossless, it is safe to run on all your image. It will ignore any files you add which are not really JPEG images.

PNG Gauntlet:
This tool is a front end for PNGOUT which will losslessly reduce the size of PNG images. Warning: if you add GIF or JPEG images to it, it will create PNG versions of those images. Sometimes you want to do this, but if not, don’t add images to the queue.

Let me know if you have other tools or ideas for image optimization.